ANALYST REPORT
Gartner® Market Guide for Managed Detection and Response Services
What’s inside this report/Market Guide?
This report is a guide for buyers considering Managed Detection and Response (MDR) service providers. According to Gartner, “by 2025, 60% of organizations will be actively using remote threat disruption and containment capabilities delivered directly by MDR providers, up from 30% today.”
Download the full report to read analysis of the MDR market direction, market analysis, and evolution, Representative Vendors and recommendations.
Recommendations from the report include:
- “MDR services are not a good fit for every organization. As discussed in the Market Analysis section, a variety of delivery styles for MDR services exist and some are MDR only in name. As part of a drive to increase maturity, organizations must identify whether they will benefit from a combination of service capabilities both inside and outside of MDR, including co-managed, SOC-as-a-service engagements or an internal DIY approach.”
- “Define specific required outputs (incident ticket structure, reports) and goals that address defined use cases, before engaging with a provider. As with any outsourcing initiative, if outcomes are not defined, regardless of what service provider is used, the chance of success will be lessened. Buyers should also be cautious of overemphasizing the value of SLAs as part of detection-and-response-driven services.”
Gartner, Market Guide for Managed Detection and Response Services, Pete Shoard, Al Price, Mitchell Schneider, Craig Lawson, Andrew Davies, 14 February, 2023.
GARTNER is a registered trademark and service mark of Gartner, Inc. and/or its affiliates in the U.S. and internationally, and is used herein with permission. All rights reserved.
Get the report
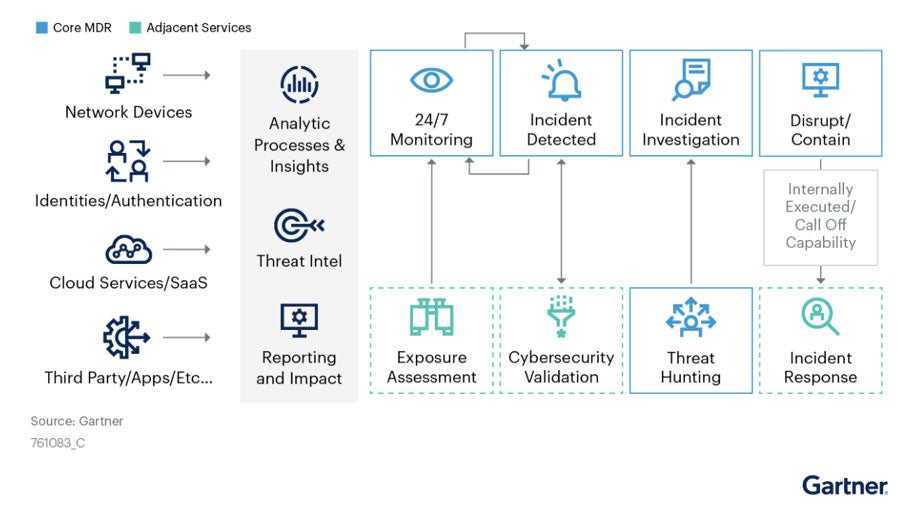
Managed Detection and Response and Adjacent Services
This graphic was published by Gartner, Inc. as part of a larger research document and should be evaluated in the context of the entire document. The Gartner document is available upon request from Expel.
Gartner does not endorse any vendor, product or service depicted in its research publications and does not advise technology users to select only those vendors with the highest ratings or other designation. Gartner research publications consist of the opinions of Gartner’s research organization and should not be construed as statements of fact. Gartner disclaims all warranties, expressed or implied, with respect to this research, including any warranties of merchantability or fitness for a particular purpose.