Trusted by


















Event | May 6-9
RSAC 2024
At RSA Conference 2024, swing by booth #S0535 at the Moscone Center to see what’s possible with Expel MDR.
Learn moreEvent | May 6-9
RSAC 2024
At RSA Conference 2024, swing by booth #S0535 at the Moscone Center to see what’s possible with Expel MDR.
How we help
Gain clear answers and prescriptive outcomes
Secure your business and get measurable results
Strengthen your security and mitigate attacks with results you can trust and measure – today and in the future. Our platform and analysts are focused on security everyday to help you scale expertise and experience.
Improve ROI and leverage resources where it matters
Get measurable and effective outcomes from your existing security investments and improve your security maturity by strategically focusing future spending.
Scale, grow and innovate without compromising on security
Shift security from being an inhibitor to an enabler of business objectives and innovation, at the pace you need to compete in the digital economy.
By the numbers
Measurable improvements with proven results
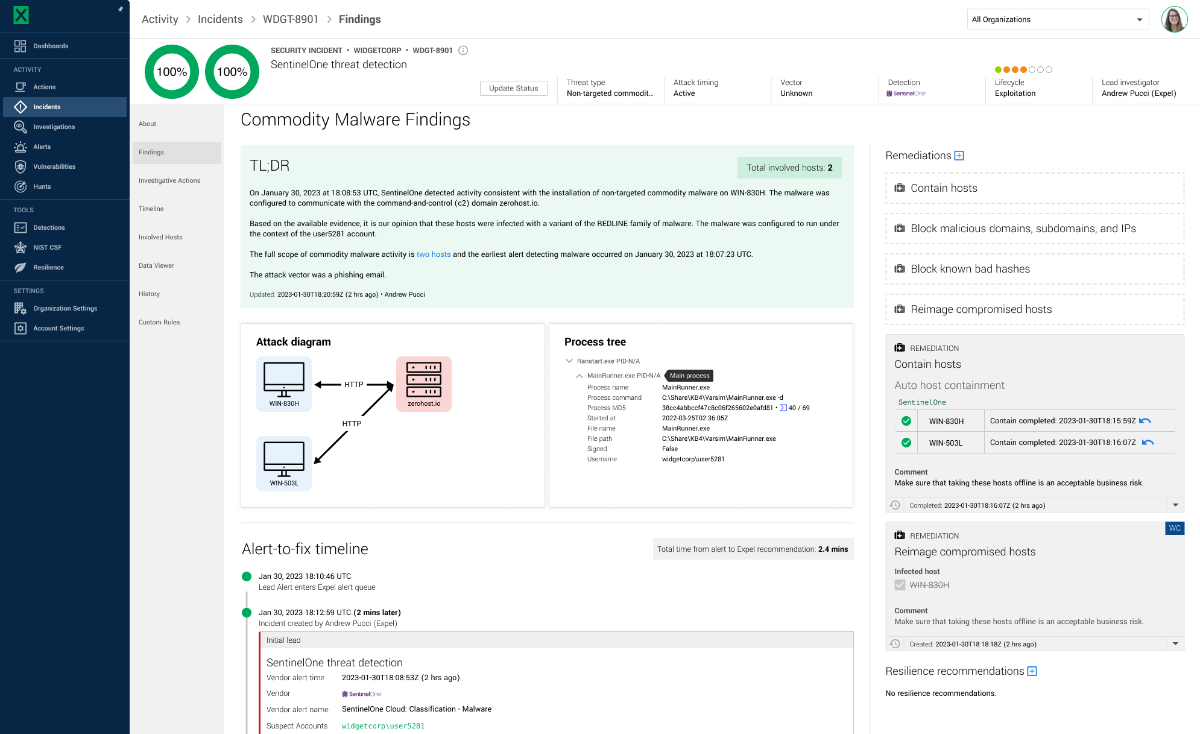
1
minute alert review
3
minute alert-to-triage
22
minute alert-to-fix
610%
return on investment over 3 years
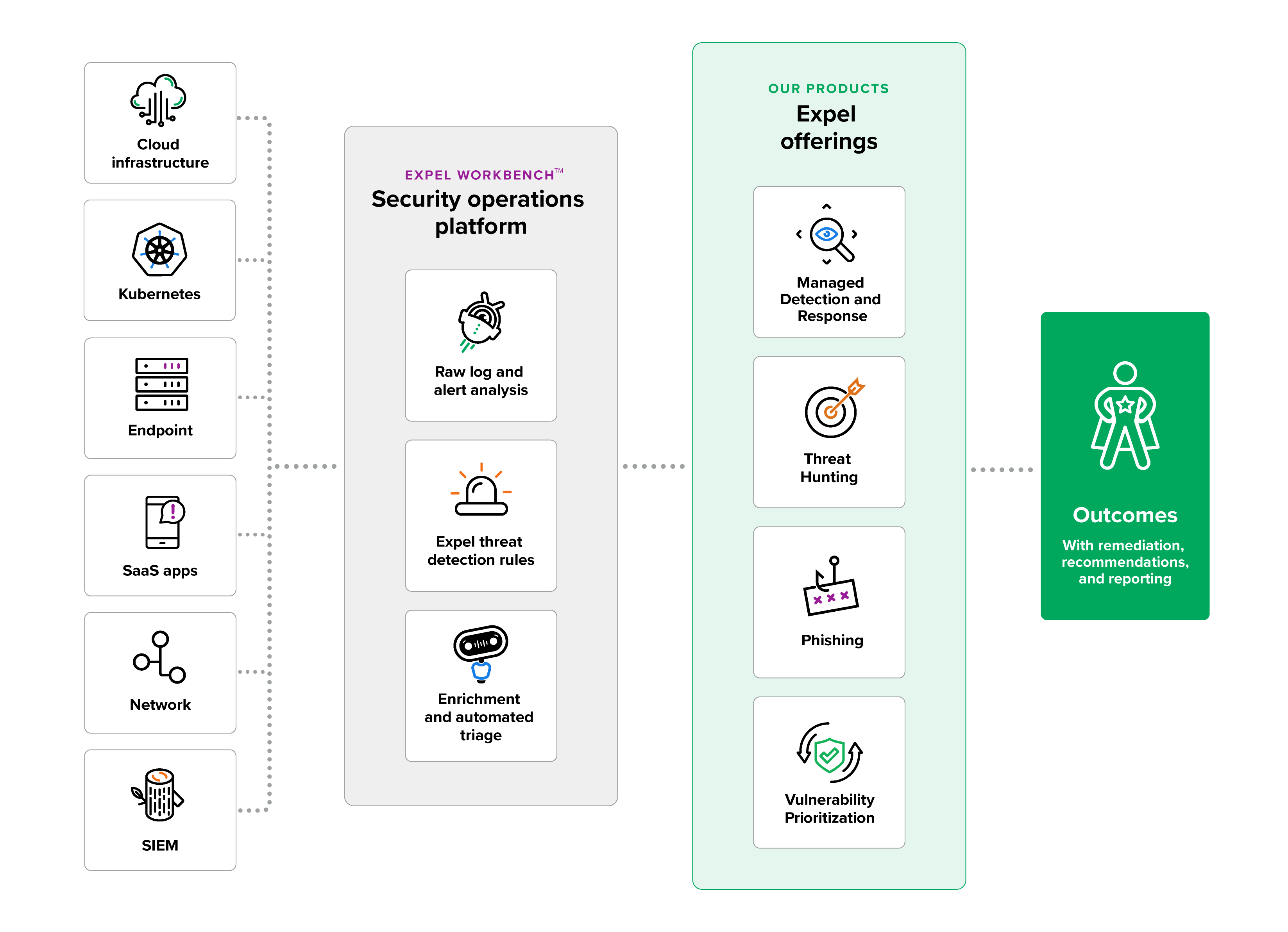
Expel offerings
Making security easy to understand, use and continuously improve
Managed Detection and Response (MDR)
Customized solutions to protect your entire organization 24x7. Instead of requiring you to buy something new, we plug into the tech you already own.

Phishing
Investigation and response for your phishing inbox. Attackers are crafty. Spotting a phishing email goes well beyond typos and malicious links.
Threat Hunting
We create a hypothesis and then look for activity where you've expected alerts to be generated. The results also help fill gaps in your detection strategy.
Vulnerability Prioritization
Accelerate your remediation process with regular updates on the most urgent vulnerabilities present in your environment and remediation guidance, so you can take immediate action.
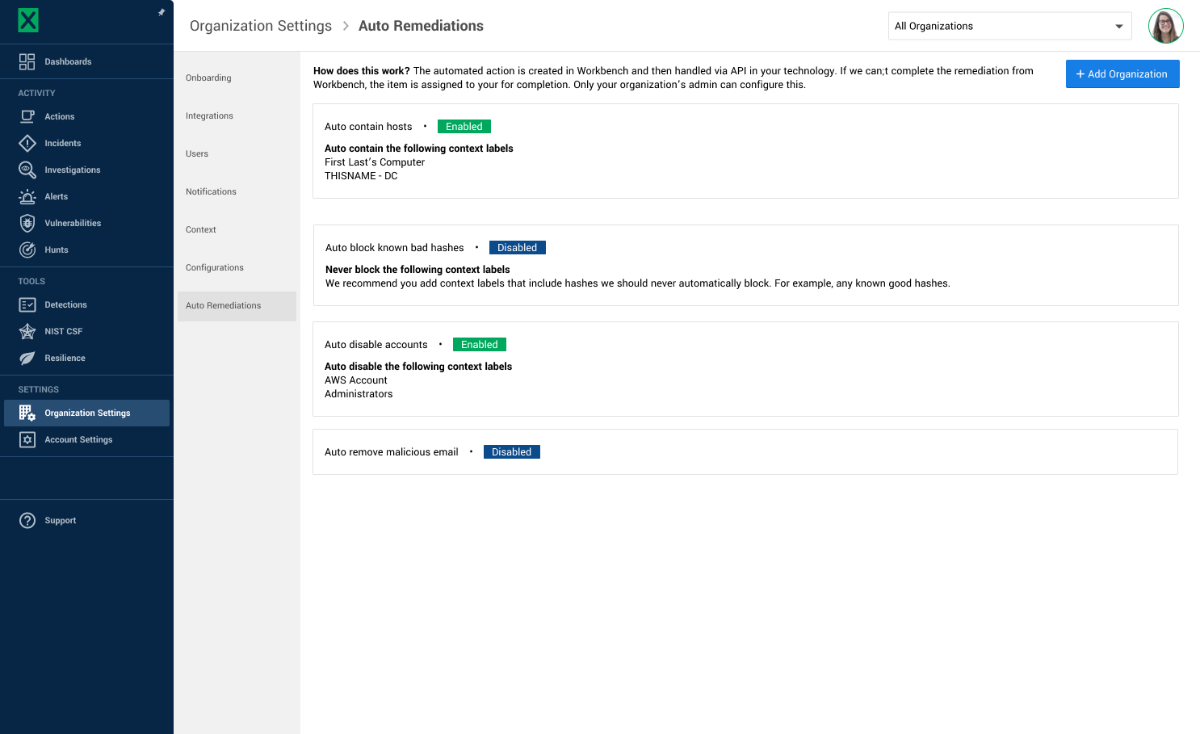
Security Operations Platform
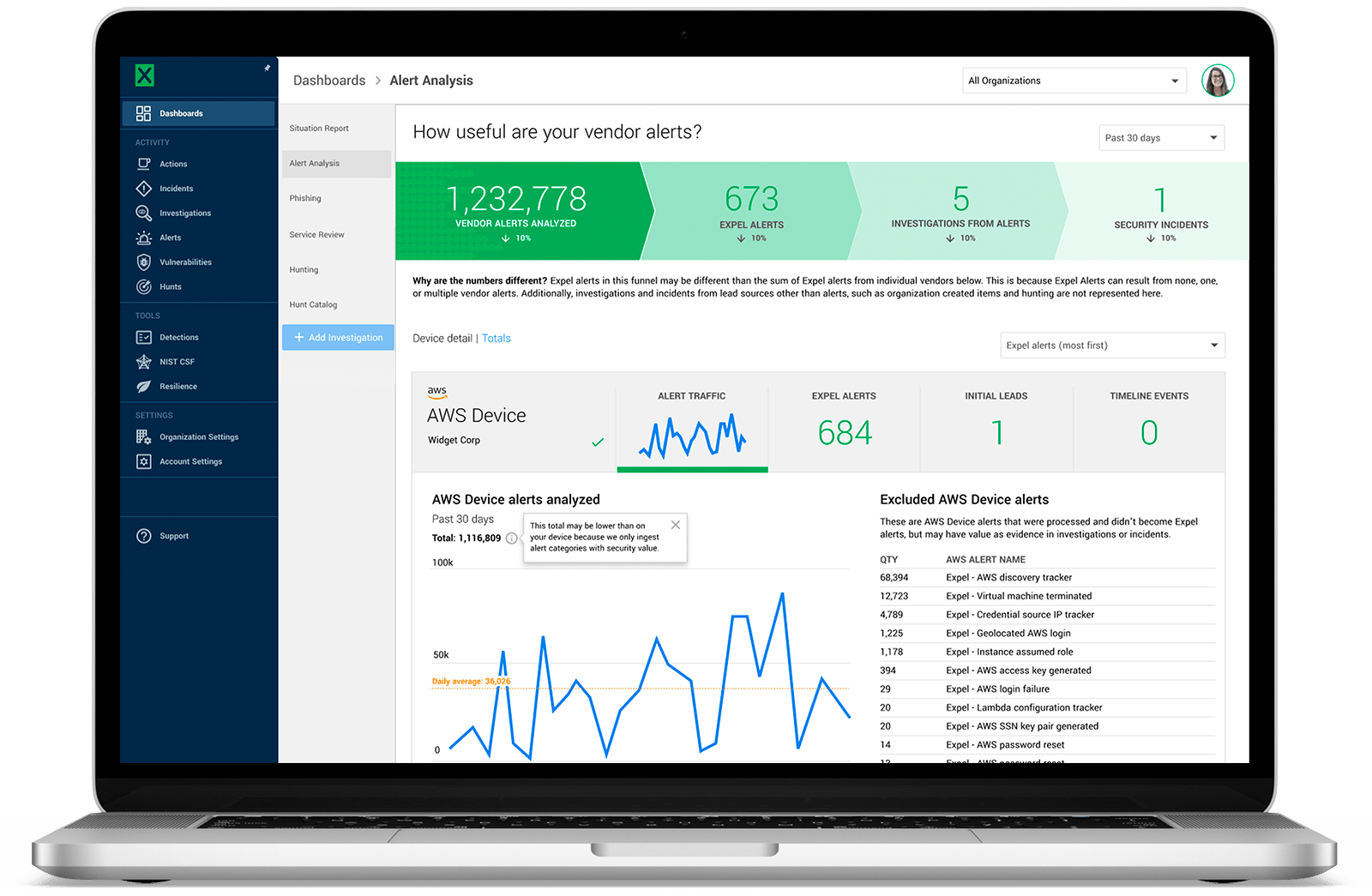
The security operations platform brings together data and alerts, from a variety of technologies to provide visibility, detection, response and remediation.
What our customers say
See how organizations like yours are benefiting from Expel
Is Expel the right fit?
When you tell us you’re ready, we won’t waste your time. Let us know what you’re looking for, and what challenges you have, and we’ll have someone get in touch who can talk tech.